Neutralino是什麼?
自從有了Electron後,以往許多只在Windows上推出桌面應用程式的軟體都紛紛推出Mac和Linux版,讓在這兩個平台上工作變得簡單和舒服了許多;這都是多虧了它的跨平台性所賜。
大家常用的Vscode Studio,也是利用它開發出來的。
然而Electron有一個讓人恨到極點的缺點:那就是它會將網頁(應用程式內容)和顯示內容用的瀏覽器(Chromium)打包在一起,也就讓每一個Electron應用都胖得要死!於是雖然它能讓開發者輕鬆開發跨平台應用,也能利用HTML + JS + CSS 如同寫網頁那般隨意地製作GUI,但也遂漸被重視性能和輕巧的人們敬為遠之。而針對這個問題誕生的,正是Electron的替代品--Neutralino。
Neutralino是一款主打輕量化的桌面應用開發框架,它在功能上基本跟Electron差不多,但不會像前者那樣把Chromium與應用打包在一起,而是會使用系統內建的瀏覽器內核(例如在Windows上會使用Edge)來渲染內容,如此一來就能保證速度之餘達到輕量化的效果。(關於Neutralino和其他同類框架之間的性能比較,請參考這裡 。)
由於Neutralino同時支援純Javascript和前端框架開發,本篇文章主要講述如何利用NeutralinoJS和VueJS,構建屬於自己的跨平台桌面應用程式。
1. 安裝Neutralino的命令行工具:
npm install -g @neutralinojs/neu
neu create [專案名稱] --template neutralinojs/neutralinojs-zero
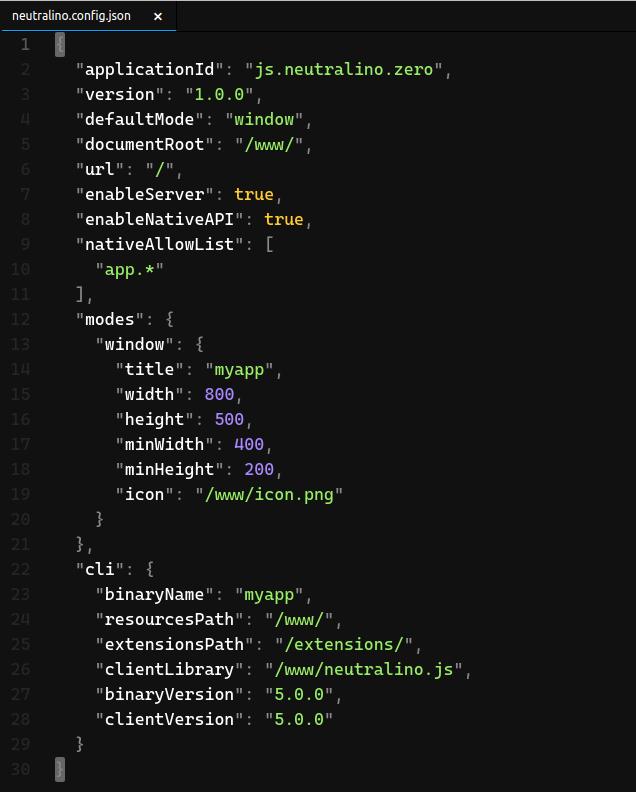
3. 進入資料夾,移除空白模板內的網頁內容:
cd ./[專案名稱]
rf www
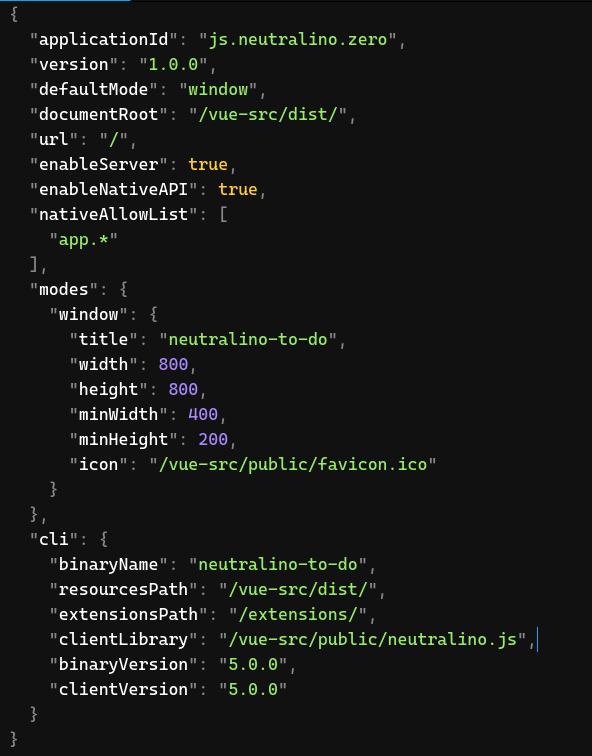
4. 建立存放Vue專案的資料夾替代之,並將專案命名為”vue-src”:
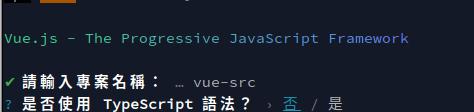
npm create vue@latest



neu update
7. 構建Vue專案內容:
cd ./vue-src
npm install
npm run build
8. 回到專案頂層資料夾,運行Neutralino:
cd ..
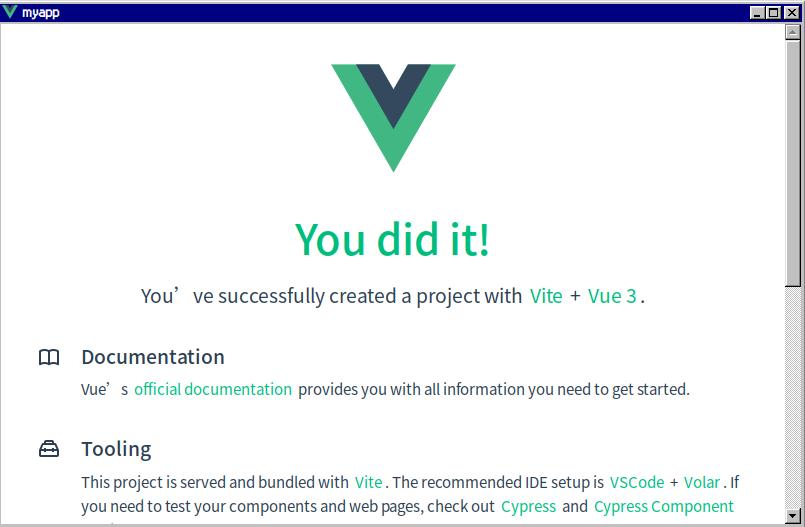
neu run
登登!大功告成!之後的開發基本上跟平常的Vue應用差不多,但如果需要用到本地應用的API(例如儲存檔案,打開檔案等),就需要參考官方文檔了。

更完整的例子可以參考我寫的這個簡易To-Do-List應用:
https://github.com/falconshark/Neutralino-To-Do/
祝各位開發愉快!